
PNG – Portable Networks Graphics
Für Fotorealistische Darstellung sollte die 24 Bit-Variante gewählt werden. Sie ist wenig verlustreich, kann über 16 Mio Farben darstellen, aber die Datengröße bleibt recht hoch und ist keine gute Alternative zum JPG. Im Internet ist die 8-Bit-Variante gebräuchlicher. Sie kann zwar nur 256 Farben, hat aber große Vorteile in der Darstellung von Grafiken, Illustrationen und Logos.
Logos im Internet
Für Logos ist eine scharfe Darstellung wichtig, da sie in der Regel keine Raster- sonder Vector-Dateien sind. Zudem sollte ein Logo möglichst transparent auf einem farbigen Hintergrund oder Foto erscheinen können. Dies ist am besten mit dem PNG- oder dem GIF-Format zu erreichen.

Animiertes GIF
Sehr beliebt ist auch das GIF-Format. Denn es gibt die Möglichkeit Animationen mit zu speichern und diese in Dauerschleife abzuspielen. Natürlich weniger für einen Film geeignet, denn die Datei wird einfach zu groß und die Farbqualität ist eingeschränkt.
PNG 8, 500×68 px, transparent 4-farbig, Dateigröße 2 KB
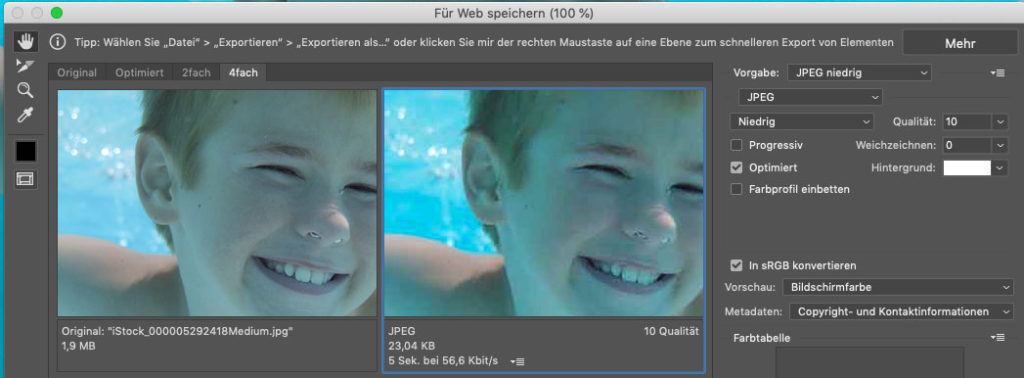
JPG, 500×68 px, Dateigröße 10 KB
animiertes GIF, 500×68 px, transparent 32-farbig, Dateigröße 13 KB