Welches Dateiformat ist das richtige für Logos?
Klare Antwort: Für Print ist es PDF und für Web SVG.
Noch immer werden mir, wenn ich Logodaten von kooperierenden Firmen brauche, JPGs zugesendet. Dieses Format ist insbesondere für Print ungeeignet. Es enthält eine Rastergrafik, die nur für eine bestimmte Abbildungsgröße geeignet ist. Logos können viel besser, d.h. schärfer, skalierbar und in der Dateigröße kleiner, als Vektorgrafik umgesetzt werden.
Dateiformate die dies zulassen sind:
- ai (Adobe Illustrator)
- svg (Scaleable Vector Graphics)
- eps (Encapsulated PostScript)
- pdf (Portable Document Format)
Für Print ist das PDF erste Wahl, denn es lassen sich CMYK oder auch Sonderfarben einbinden. Das traditionell noch genutzte EPS Format kann dies auch, hat aber den Nachteil, dass es nicht alle Programme darstellen können und dass es auch nur für Printmedien funktioniert.
Im Webbereich sind JPGs oder PNGs am häufigsten anzutreffen. Beides sind Rastergrafiken, die auf die genaue Abbildungsgröße eingestellt werden müssen. Das PNG hat zwar den Vorteil der Transparenz, doch sind im Randbereich oft unsaubere Kanten zu sehen.
Ideal für Web: SVG
Das so genannte Scalabe Vector Graphics Format (skalierbare Vektorgrafiken) beschreibt Bilder in einem Textformat, das auf XML basiert. Diese Dateien sind kompakt und ohne Qualitätsverlust skalierbar.
Da SVG auf XML basiert, ist auch eine Integration von Schadcode durch beispielsweise Javascript oder ähnlichem möglich.
Aus diesem Grund stellt z.B. WordPress keinen offiziellen Support zur Verfügung. Es braucht hier also spezielle „Themes“ oder „PlugIns“ um dies Problem zu umgehen – z.B. Elementor.
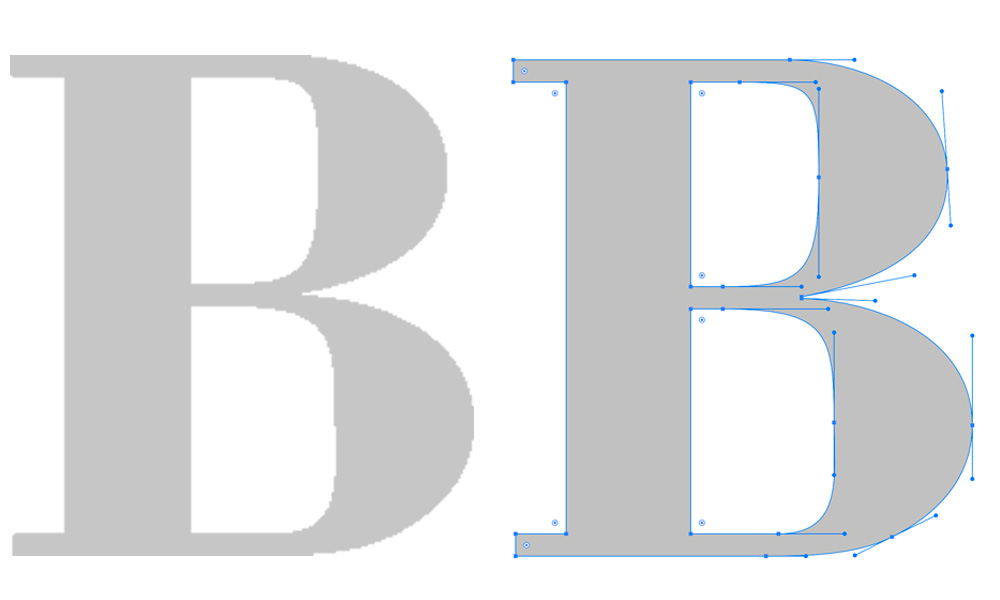
Das Beispiel unten macht deutlich wie die Rastergrafik (links) die saubere Konstruktion des Buchstabens (rechts) nicht widerspiegelt.

There is definately a lot to find out about this subject. I like all the points you made
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
There is definately a lot to find out about this subject. I like all the points you made