
Die Flexibilität im Web macht es schwierig typografisch genau zu arbeiten. Jeder Browser und jedes Gerät interpretiert die Inhalte anders. Die Lösung heisst entweder pauschal auf alle Wort-Trennungen auf Webseiten zu verzichten und möglichst linksbündigen Satz zu verwenden oder pauschal überall Trennungen zu ermöglichen. Für die zweite Lösung müsste in dem CSS Code folgendes eingefügt werden: p { hyphens: auto; }
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken
MerkenMerken

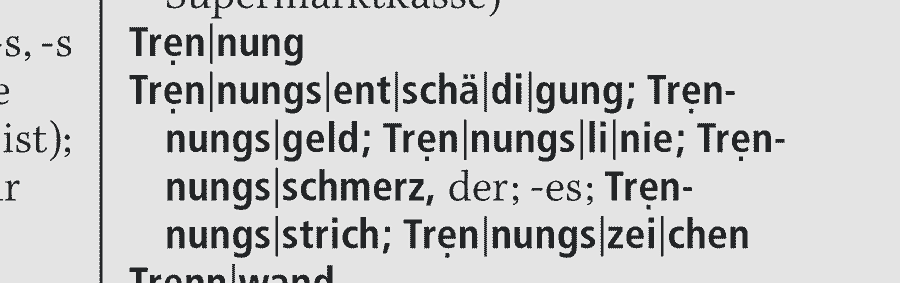
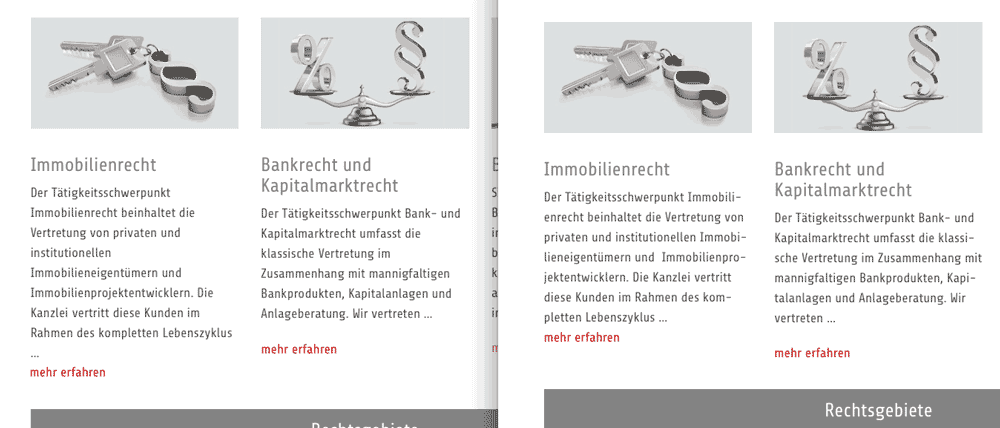
Links ohne, rechts mit Trennungen
Nachteil bei der pauschalen Trennung sind teilweise unschöne Trennungen, die das Rechtschreibprogramm des Browsers bestimmt. Sinnvoll ist die Methode insbesondere bei Blocksatz.
Eine weitere Methode erlaubt einen Kompromiss: In langen Wörtern können im HTML-Text Trennungsoptionen eingesetzt werden. Einfach an die Stelle einsetzen, an der eine Worttrennung ermöglicht werden soll. Eine weitere Variante um Zeilen zu trennen, ohne dass ein Bindestrich eingesetzt wird ist der Tag ­ Im Gegensatz zum ­ trennt das <wbr> ohne den Trennstrich.
It抯 exhausting to seek out educated folks on this subject, however you sound like you understand what you抮e talking about! Thanks
A lot of thanks for each of your hard work on this web page. Kate take interest in going through investigations and it’s really obvious why. I learn all about the compelling way you convey very important tips and hints via your website and as well as strongly encourage participation from some other people on the idea so our child is truly being taught a whole lot. Take advantage of the rest of the year. You have been conducting a tremendous job.